How cool would it be for History, Language Arts, Art and Science teachers to have their students create a timeline that can be both informative and interactive. TimeRime allows for this to occur in the 21st century skills classroom.
Here is an example:
What are the advantages of using TimeRime?
Here is an example:
What are the advantages of using TimeRime?
- You can embed your timeline in a blog or webpage.
- You can add text, video, and images to the time line.
- It can have tons of events that span a large time frame.
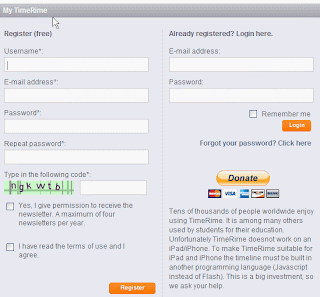
3. Fill in the registration for or enter your registered information. If you are just registering, note that you will need to confirm your email address.
4. Once you are logged in click the "Make a new timeline" button.
5. Fill in the form with your information about your future timeline. Make sure you decide whether you want the timeline to be public or private. When you are done, click the "Save" button.
6. Now add the information for your first event. To make your timeline more interactive add an image to it by clicking the "Add Image" button.
7. Here is where you can upload your photos that are relevant to the subject. Once your picture or pictures are uploaded click the "X" button to close the screen.
8. Add even more interactivity by adding a Youtube video to your timeline. Once you click the "Youtube" button, you will see a new popup box. Here is where you will paste your Youtube embed code. Click the "Insert" button when you are done.
9. Once you are done adding all of your content then click the "Save and new" button which will open up a new dialogue box so that you can add your next event. After you have entered all of your events click the "Save" button on the last even form.
10. Your timeline will now show up and look something like the example I embedded into this blog post. To embed your blog, just click the "< >" symbol above your timeline. This is the universal symbol for HTML code.
11. Choose some of the "Sizes" options and then click the "Generate code." Click on the code and it will highlight. Right click and copy and then paste it into your blog or website.
Well that is all there is to using Timerime and all of that is for free, so enjoy your experience.










No comments:
Post a Comment