The lowest level of Bloom's Taxonomy is "Remembering." Even though an educational goal should be for educators to get to the "Creating" level of the scale, memorization has it's place. Students do need vocabulary words and the understanding of using those words to be able to effectively move up the levels of Bloom's. So teachers have come up with all sorts of ways to help their students remember vocabulary words. I remember Mr. Turley, my 8th Grade Science teacher help us remember the different bones in the body by coming up with some weird mental images such as the "Femur" is remembered by an image of a "feeble" old man, and he would walk around like that making us laugh and such a trick worked. Today, I can still remember what a "Femur" is just by that imagery. Well, that happened in the 80's and technology has come a long way to helping us remember our vocabulary words. One of the methods is for a teacher to create digital flash cards that can be used by students at home, school or on the bus. I have a whole list of digital flash card makers that you can take a look at. I already highlighted "StudyStack" as an excellent example of flash card makers.
Well here is another good one you might want to try. It is called BrainFlips.
What is BrainFlips?
What are some disadvantages to using BrainFlips?
2. If you are signing up using Facebook just click the needed Check boxes and then click the "Register" button.
3. Once you are signed in and registered click the "Make Flashcards" tab at the top.
4. The first time you try to create a flashcard set you might get this. Just click the "Do not show again" check box and then the "Back to Builder" button.
5. Give your Deck a name and description so that you, your students, and others can find the right flash card set.
6. Click in the "Question" box and type your vocab word or definition.
7. To the right of the Question box you will see an Answer box and just above that you can decide whether you want just a "text" answer or if you want your answer to be "Multiple Choice."
8. Type your answer into the "Answer" box and make checks in the boxes that apply with your idea of a good question.
9. If you want to add a picture, video, or sound to your question, just click the appropriate icons found above you "Question" box.
10. Navigate to your picture, video, or sound file and then double click on it.
11. Once you are done with your first question you will click on the "Add Card" button to add another flash card. You can also remove unwanted cards here.
12. Once you are done with your flashcards click the "Study Flashcards" tab at the top.
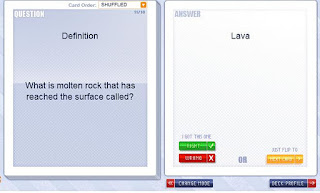
13. There are three methods of study. Your students will choose the most appropriate.
14. Introduction mode just flips through the cards.
15. Traditional Mode lets your student click on whether or not they got the answer right. If they click that they know the answer, then that card will not continue to show up.
16. The Advance Mode forces the student to type in the correct answer.
Well here is another good one you might want to try. It is called BrainFlips.
What is BrainFlips?
- A site that easily lets you create flash cards using text, images, video, and sound.
What are some of the advantages and highlights of BrainFlips?
- Add text, images, video and sound to each card.
- You can study the cards in three different styles.
- You can create as many sets of cards that you would like for free.
- You can embed them into your class site so that they don't have to go to the BrainFlips site to use your flash cards. Below is an example of an embedded flashcard set.
What are some disadvantages to using BrainFlips?
- You can't pull in images, sound, and video from a URL which I really like to be able to do.
- It only has the three modes of study. Some sites turn the vocab words into study games.
Tutorial
1. Go to www.brainflips.com and log in. You can log in using your Facebook account or you can click the "Not a Member Sign up" button.
2. If you are signing up using Facebook just click the needed Check boxes and then click the "Register" button.
3. Once you are signed in and registered click the "Make Flashcards" tab at the top.
4. The first time you try to create a flashcard set you might get this. Just click the "Do not show again" check box and then the "Back to Builder" button.
5. Give your Deck a name and description so that you, your students, and others can find the right flash card set.
6. Click in the "Question" box and type your vocab word or definition.
7. To the right of the Question box you will see an Answer box and just above that you can decide whether you want just a "text" answer or if you want your answer to be "Multiple Choice."
8. Type your answer into the "Answer" box and make checks in the boxes that apply with your idea of a good question.
9. If you want to add a picture, video, or sound to your question, just click the appropriate icons found above you "Question" box.
10. Navigate to your picture, video, or sound file and then double click on it.
11. Once you are done with your first question you will click on the "Add Card" button to add another flash card. You can also remove unwanted cards here.
12. Once you are done with your flashcards click the "Study Flashcards" tab at the top.
13. There are three methods of study. Your students will choose the most appropriate.
14. Introduction mode just flips through the cards.
15. Traditional Mode lets your student click on whether or not they got the answer right. If they click that they know the answer, then that card will not continue to show up.
16. The Advance Mode forces the student to type in the correct answer.
17. To embed the flash cards you need to click the "Embed" button down below your deck and then copy the code and paste it into your HTML code on your site.
Well that is all there is too working with BrainFlips. This really is an easy method of creating flash cards that will give your students a little more reinforcement while studying their vocabulary words.